Adding Blazor WebAssembly to Existing MVC Application

If you watched brilliant as always presentation Steve Sanderson gave at recent Build about Blazor WebAssembly release to the world, you probably getting curious and tempted to kick the tires on that new shiny thing. And if you already have existing MVC application - how hard it would be to add client-side Blazor to it?
Get up to date
First of all, Blazor web assembly requires at least .NET Core version 3.1.300 installed, so install it from MS site and, for Visual Studio, upgrade it to 16.6 and up.
MVC Application
Blazor is cross-platform .NET Core framework, so MVC site should be compatible. There is a link to Github repo in the end of this post to verify versions if in doubt. For the new app, I would assume any version greater than 3.1.300 will do.
Add blazor web assembly app
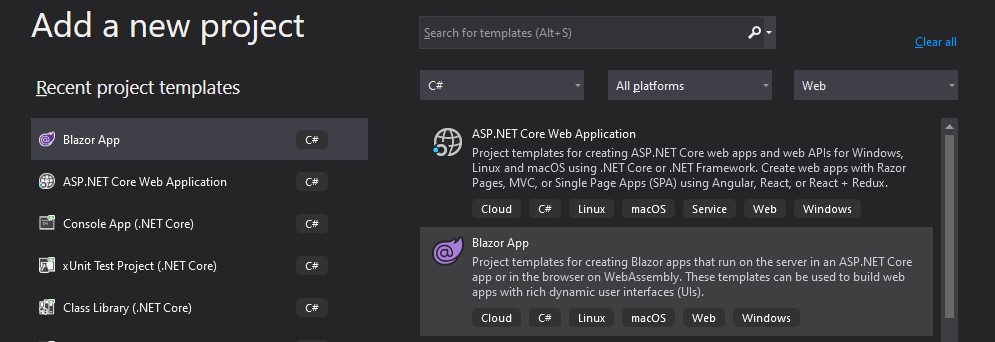
For my test, I just added default Blazor application to the solution, so that I have MvcApp and BlazorApp in the same folder under the same solution. As described in the up to date section, you need VS version 16.6 for this project to be available in the selection.

Configure Blazor App
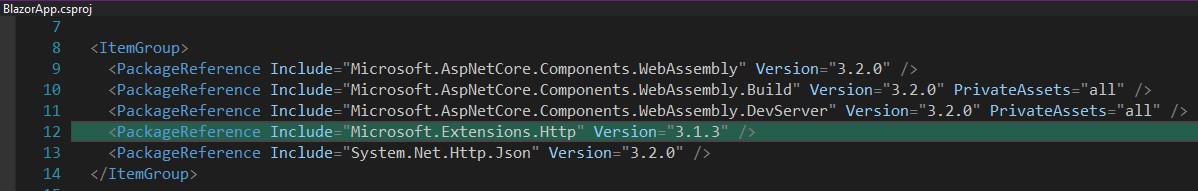
Blazor WebAssembly is a client-side technology, to host it in the server-side MVC application get Http Extensions package:
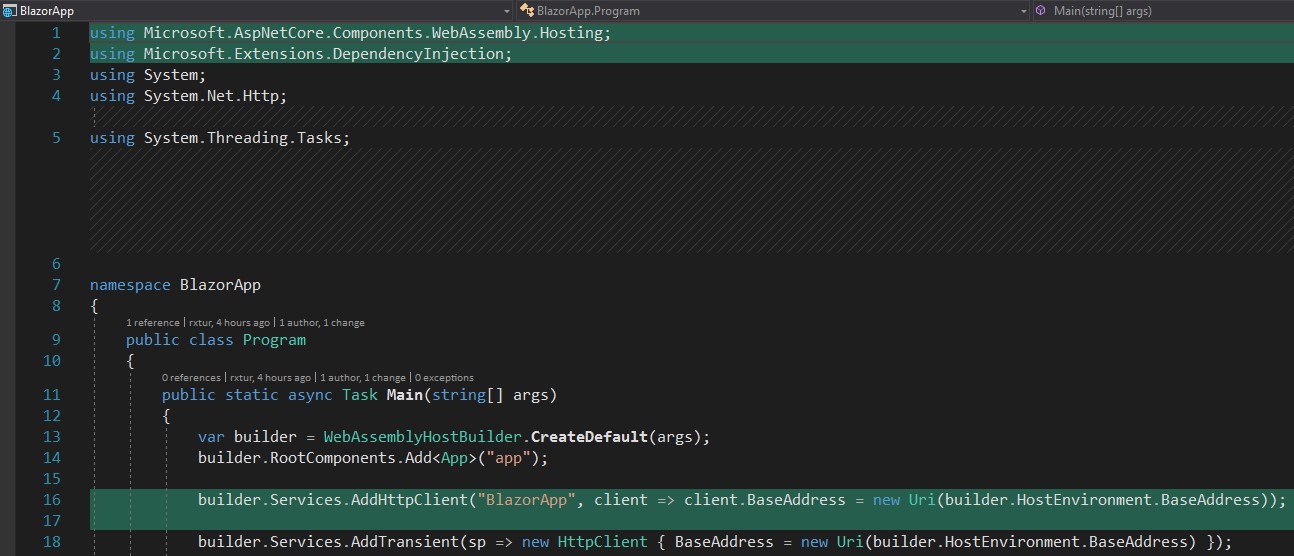
 And then configure base address so MVC application knows what endpoint should be called:
And then configure base address so MVC application knows what endpoint should be called:

Configure MVC App
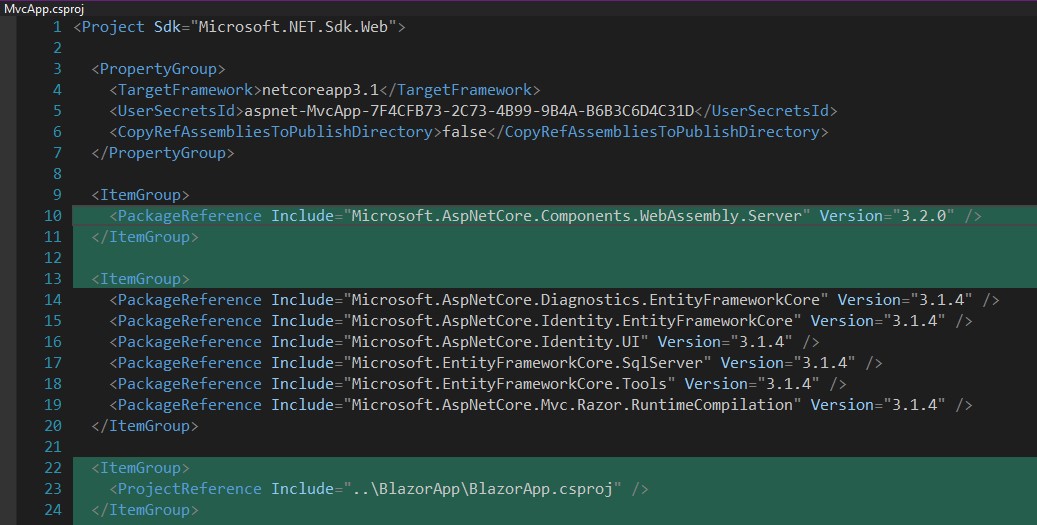
MVC application needs WebAssembly.Server package and reference to the BlazorApp project:
 And now just add Blazor framework in the
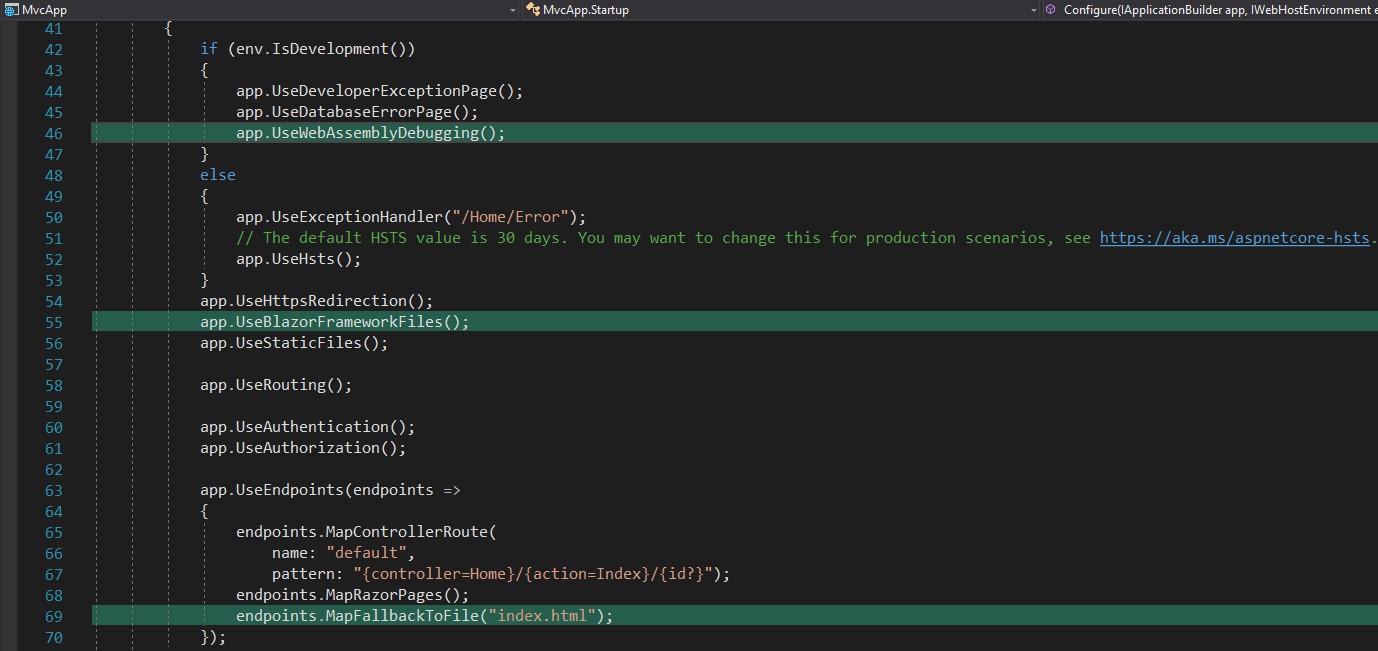
And now just add Blazor framework in the Configure method and add endpoint to the routes:

With this, you should be able to browse your MVC application as you would normally do and, in addition, any valid route in the Blazor project would also be available. For example /home/privacy will load MVC server-side page served by controller and /counter will load from web assembly straight from the browser. Crazy.
Conclusion
For real app you would probably want at least to tweak routing and add shared authorization, but that's outside of scope here. This is just to get up and running quickly with minimum effort so that you can check and decide if you really need it and if it works for you.
The solution available on Github
This commit includes all the changes described in the post.


