Picasa SlideShow for BlogEngine

 I'm a long time Picasa fan. I used it before it was bought by Google and even before I new what the Google is. Now at version 3.0, although not as popular as Flickr, Picasa is a great choice as desktop photo manager and it's Web Albums is a valuable online photo storage. Web albums itself is nice classy web application with pretty good flash slide show. You can even get a code to embed slide show (or photo) into your own blog, which works great for occasional use, but can be daunting if you plan regular photo posts.
I'm a long time Picasa fan. I used it before it was bought by Google and even before I new what the Google is. Now at version 3.0, although not as popular as Flickr, Picasa is a great choice as desktop photo manager and it's Web Albums is a valuable online photo storage. Web albums itself is nice classy web application with pretty good flash slide show. You can even get a code to embed slide show (or photo) into your own blog, which works great for occasional use, but can be daunting if you plan regular photo posts.
My master plan was:
- load photos from camera to Picasa desktop
- edit and upload to web album
- from BlogEngine, select any of my Picasa albums
- add slide show of this album to the post
 API for Picasa is a part of Google web API. You can easily find many examples on how to use Picasa API to show pictures on your blog. Virtually all such examples on how to show public photos and this is understandable - blog is a public place. What I wanted is to be able to also show private albums on members only blog, and googling around wasn't much help. So I had to dig a little bit myself to figure this one out.
API for Picasa is a part of Google web API. You can easily find many examples on how to use Picasa API to show pictures on your blog. Virtually all such examples on how to show public photos and this is understandable - blog is a public place. What I wanted is to be able to also show private albums on members only blog, and googling around wasn't much help. So I had to dig a little bit myself to figure this one out.
 Newly updated security model for Picasa has 3 levels: public, unlisted and private. Public is what it is, to see private albums you need to be logged in into Google through one of its services, like Gmail. The most interesting one is "unlisted". It implements sort of "security by obscurity" model for private photos. It sounds bad, but it gives you huge advantage: you can send URL to your private album to anybody as a link in email and they can come and look at photos without having to authenticate yourself. Very convenient, and people love it. The trick is that part of URL is an authentication token, which is generated by service and unique for every photo album. That means, to crack down to your private album one should know your Google account and then run some sort of dictionary attack to get authentication key, and Google (I hope) monitors such activity, so for all practical purposes you do have your private folder locked by password. And this password is what you passing around when inviting friends to look at pictures of your new-born baby or what have you. Pretty clever, I guess.
Newly updated security model for Picasa has 3 levels: public, unlisted and private. Public is what it is, to see private albums you need to be logged in into Google through one of its services, like Gmail. The most interesting one is "unlisted". It implements sort of "security by obscurity" model for private photos. It sounds bad, but it gives you huge advantage: you can send URL to your private album to anybody as a link in email and they can come and look at photos without having to authenticate yourself. Very convenient, and people love it. The trick is that part of URL is an authentication token, which is generated by service and unique for every photo album. That means, to crack down to your private album one should know your Google account and then run some sort of dictionary attack to get authentication key, and Google (I hope) monitors such activity, so for all practical purposes you do have your private folder locked by password. And this password is what you passing around when inviting friends to look at pictures of your new-born baby or what have you. Pretty clever, I guess.
 May be it is part of "obscurity" thing, but Google API does not tell you much about this authentication token, and there is no property (at least I wasn't able to find one) that holds it in the object model. The authentication section in API documentation is a little confusing, IMHO. So I had to hack it out on my own by examining values used to send/receive requests. I was able to get it from feed URI, there are other ways too but this one seems to be easy enough:
May be it is part of "obscurity" thing, but Google API does not tell you much about this authentication token, and there is no property (at least I wasn't able to find one) that holds it in the object model. The authentication section in API documentation is a little confusing, IMHO. So I had to hack it out on my own by examining values used to send/receive requests. I was able to get it from feed URI, there are other ways too but this one seems to be easy enough:
foreach (PicasaEntry entry in feed.Entries)
{
string authKey = ((Google.GData.Client.AtomEntry)(entry)).FeedUri;
authKey = authKey.Substring(authKey.IndexOf("authkey=")).Substring(8);
...
}
Now I can generate tag to embed flash object into the post, rest is trivial. One nice touch I wanted is to be able to copy generated by extension tag to clipboard by clicking it's hyperlink. It is very easy in IE, but somewhat nightmarish in other browsers. I had to use well known workaround with flash used to actually copy string to clipboard. Should work in IE and FF, if for any reason it doesn't for you - just manually copy tag and paste it in the post where you want slide show to appear. I also toyed a little with alternative idea - select post in drop down and then on button click append generated tag to that post, but decided to put it aside for now. May be one of the features in the next release ;)
Usage
- Download, unzip and copy files to corresponding locations.
- Log into your blog and go to "Extensions" under "Administration" menu.
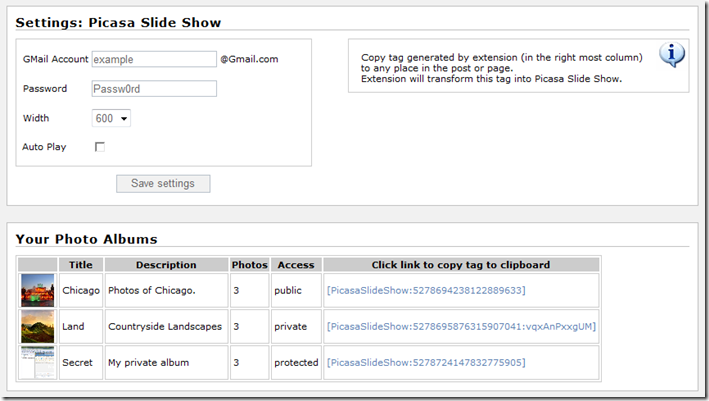
- Click settings/edit to get to PicasaSlideShow settings page.
- Fill in your Gmail ID/password and change any available settings if you don't like defaults.
- Save settings, now list of your Picasa albums should appear in the second section of the page.
- Click generated tag (right column) to copy it to clipboard (or copy it manually).
- Create new or edit existent post or page and paste Picasa tag where you want slide show to appear.
This extension uses 3 Google client DLLs, and it runs fine on my host in medium trust. Try it - may be you'll like it. I will keep looking into Google APIs to see what can be there for BlogEngine and will likely enchance this extension over time.