Angular Theme for Blogifier - Static Build

- This is a second part in building Angular theme for Blogifier tutorial. First part here.
- Source code for this tutorial available in this Github repository.
Running in VS Code
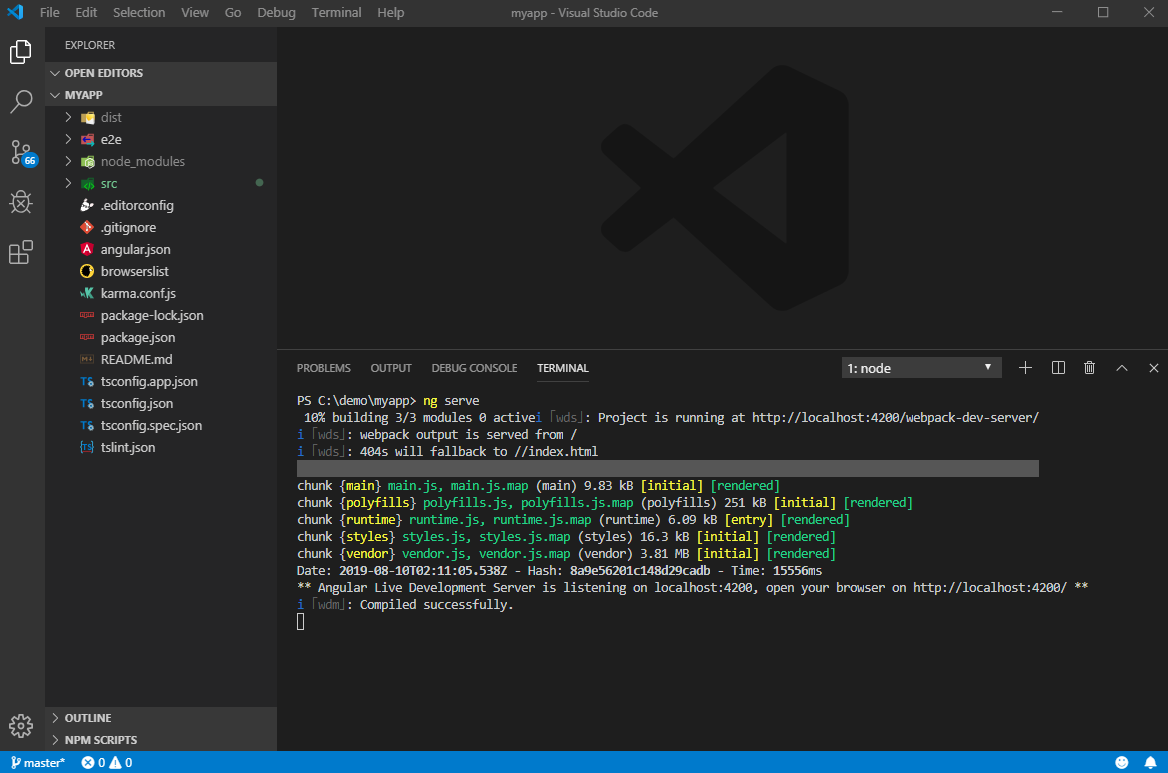
In this part we'll get to coding, so VS Code or other editor with Angular support highly recommended. I'll use VS Code here. Install if not already and open folder from the first tutorial, C:\demo\myapp. In the terminal, run ng serve to make sure it builds and runs application with no errors. You should see something similar to below.

Generating Components
Basic blog has list of posts and individual post, so at minimum we need two components in the app. Generating them in Angular simple, quit running process in terminal with ctrl + c and run two commands to generate components.
ng g c home
ng g c posts
Setting up Routing
To generate routing module, run this in the terminal
ng generate module app-routing --module app --flat
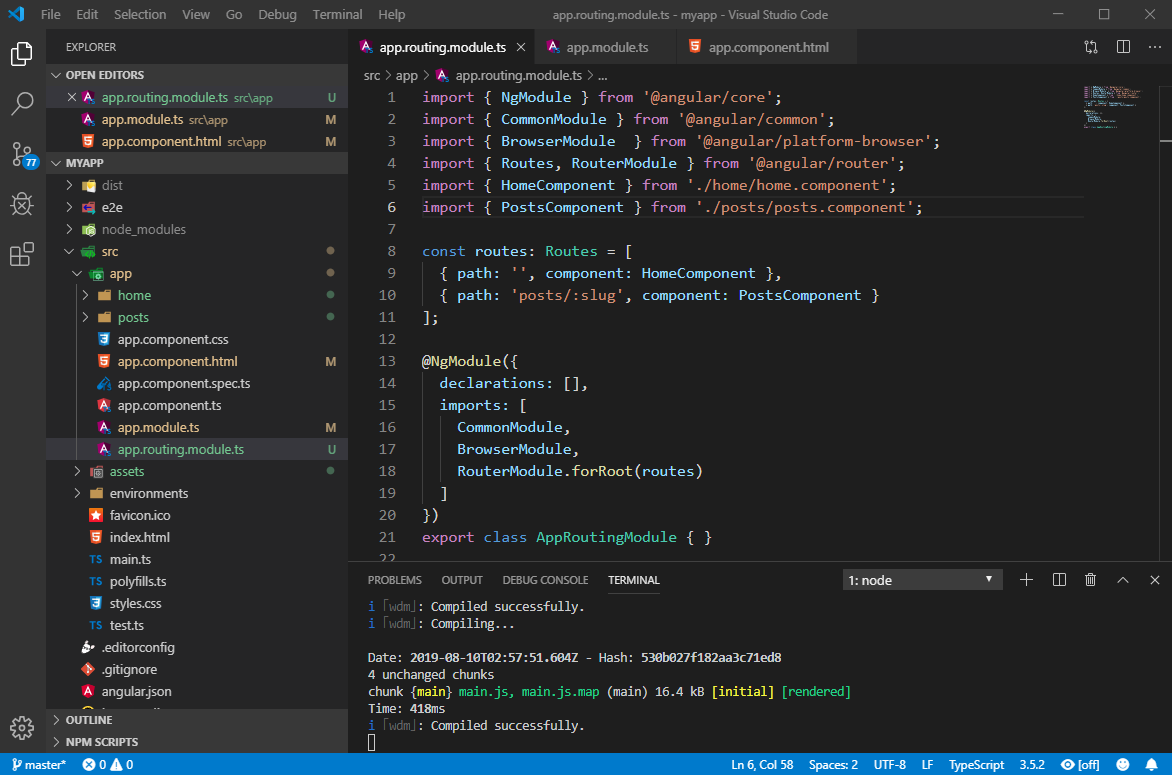
Here is what completed code in generated module looks like

To get it all working, replace markup in the app.component.html with this
<div>header</div>
<router-outlet></router-outlet>
<div>footer</div>
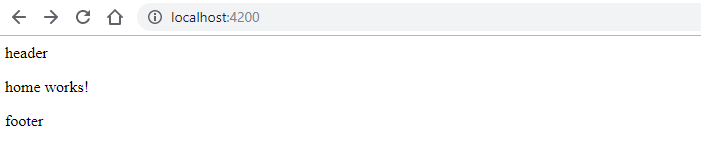
router-outlet is where component page, home or post, will be displayed in the browser. So if now we navigate to application page, we should see this (with home works! coming from generated home.component.html page)

Using HTML Template
With routing working, lets make it look better. No need to start designing from scratch, Clean Blog template from Bootstrap will do fine, just as any other HTML template you can find for free or buy for a reasonable price. Steps should be very similar.
The Clean Blog comes with this folder structure. Copy all folders except mail and scss to C:\demo\myapp\src\assets. Other files we will be interested in are index.html and post.html. No need to copy files themselves, we'll just copy some markup from there.

Now its just a matter of bringing markup from HTML templates into Angular pages. Here what it looks like after copying from index.html into application. Please not <base href="/"> line in the index page, it is important and responsible for relative paths working properly.
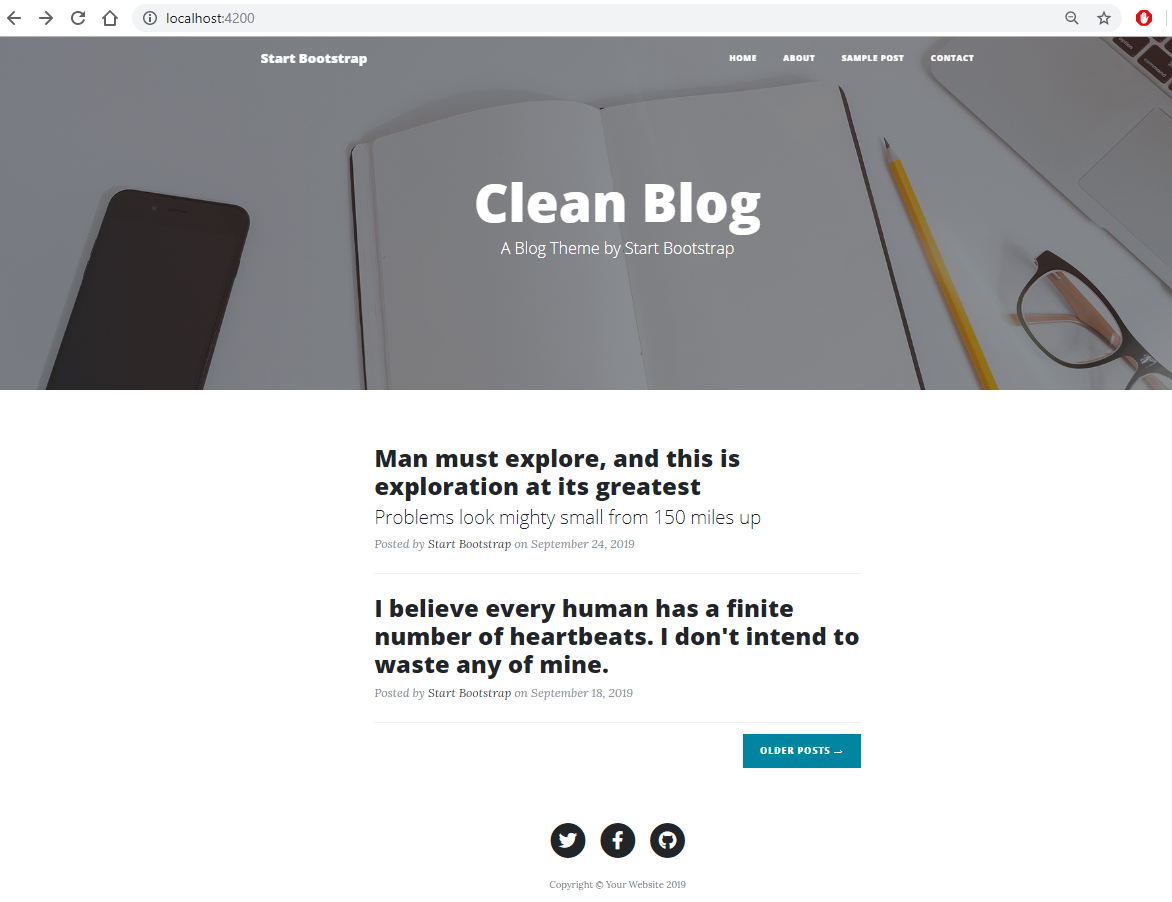
And visiting application in the browser will show this

Much better now. Same process applied to the post.html page from Bootstrap template, with markup, except top navigation and page footer, moving to post.component.html. By now, we have all static markup migrated to application. In the next tutorial, it all will be replaced with dynamic content pulled from actual Blogifier application via API.



