Angular Theme for Blogifier - Jump Start

This is the first tutorial, it's goal is to help understand how theming engine works in Blogifeir and get started on theme development quickly and easily. Tutorial does not get into much details, just steps through creating and deploying Angular CLI application as Blogifier theme. Building blog theme itself is a subject for another topic.
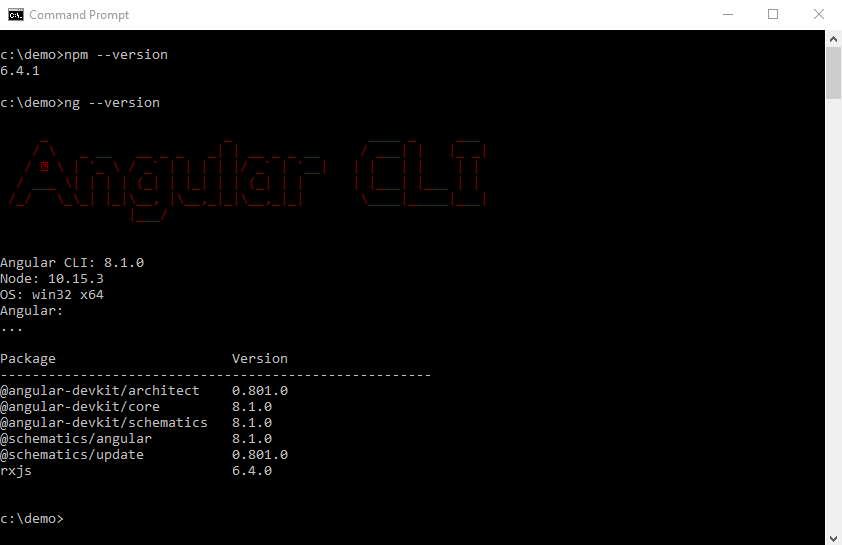
First of all, follow steps here to install npm and ng command line utilities. When done, verify from command prompt that you have them up and running:

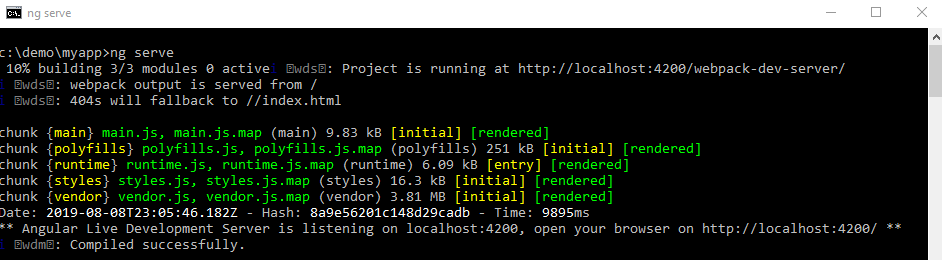
Here I create new myapp application in the c:\demo folder and start it on port 4200
ng new myapp
cd myapp
ng serve

Open web browser and navigate to http://localhost:4200 to verify application is running.

Build application. This will combine and compress application resources and create new folder c:\demo\myapp\dist\myapp
ng build --prod
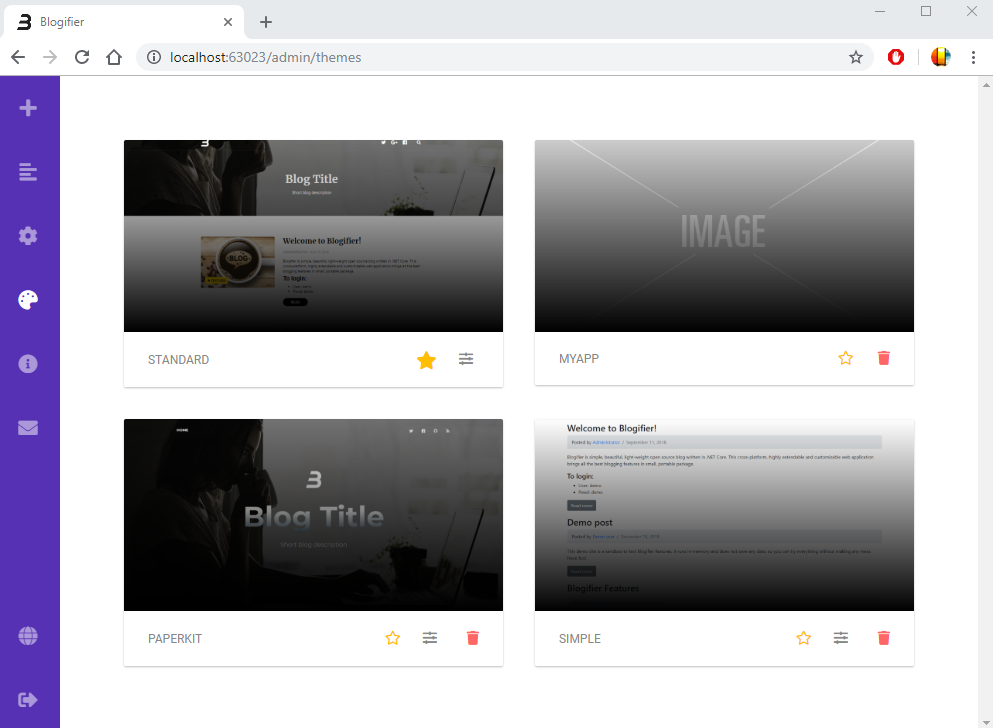
Copy folder to your Blogifier application under the Blogifier\src\App\wwwroot\themes. Start Blogifier and navigate to admin/themes. You should see new myapp theme in the list.

Click the star on myapp theme to select it as active current theme for a blog. Then click little globe icon in the left low corner on the side bar to lunch blog in the new tab. You should see your angular application running at the root of your blog.

Not a very useful blog just yet, but this is a good proof of concept showing how everything works together. To sum up, any Angular application can serve as Blogifier theme once you put it in the themes folder.
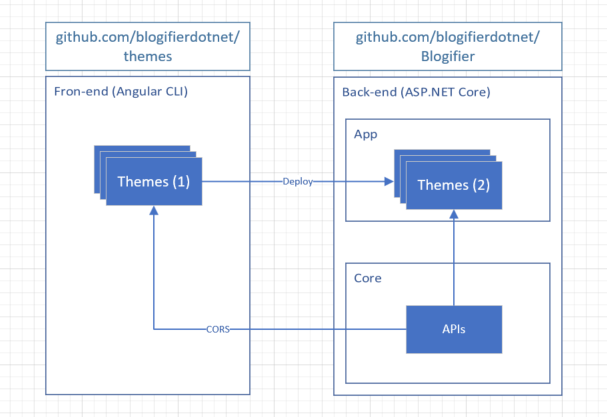
Themes that come with Blogifier out of the box are CLI applications with source code hosted at https://github.com/blogifierdotnet/themes. You can look them up as a reference for your own themes. Because they are pure Angular CLI applications, they can be developed completely on its own, and then built and deployed to main Blogifier application.
Even more, because Blogifier APIs support CORS (cross origin requests) you can point your CLI app to http://blogifier.net and build your theme against APIs exposed by that site, so front-end developer/designer doesn't even need .NET framework running locally. But this is one of the topics for the next tutorial.
Diagram below shows how Github repositories set up for front-end development and Blogifier itself work together. Code in the themes repository can be updated at any time, build to distribution folder and deployed to Blogifier repository.