Comment Form Templates

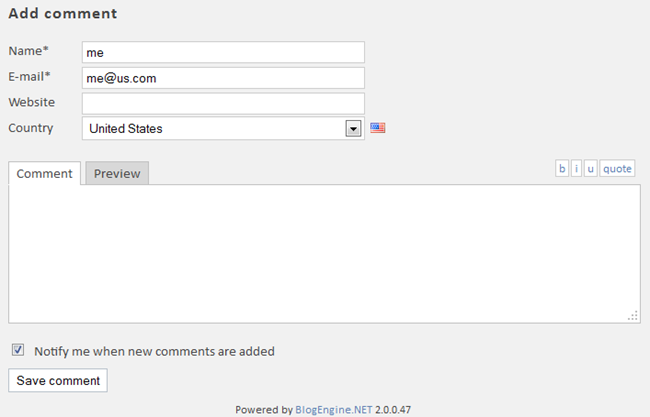
When I visit someone's blog for the first time and want to check quickly if it runs BlogEngine, I usually go straight to comment form and if it looks like a variation of the picture below I can sure tell it is running BE. Few reasons for that, first of, if you look at code BlogEngine generates for comment form you’ll agree with me that this is not exactly a designer’s dream. It’s a little hard to modify for a different look. Secondly, most of the themes you’ll find for BlogEngine were created by developers converting existing templates, and we usually not very concerned with details when functionality is working perfectly well. So most time instead of modifying comment form to look naturally as theme itself, we simply copy-paste CSS from standard theme and wash our hands. Good enough, right? And it works just fine, too.
I’m ok with the look that standard comment form has, but sometimes it does not feel right in other themes, and it also kind of old fashioned, not surprisingly – it was created years ago. Would be nice to have some variations, few templates with different look and feel that we can copy/paste from instead of standard while designing new themes or converting existing CSS templates for BlogEngine.
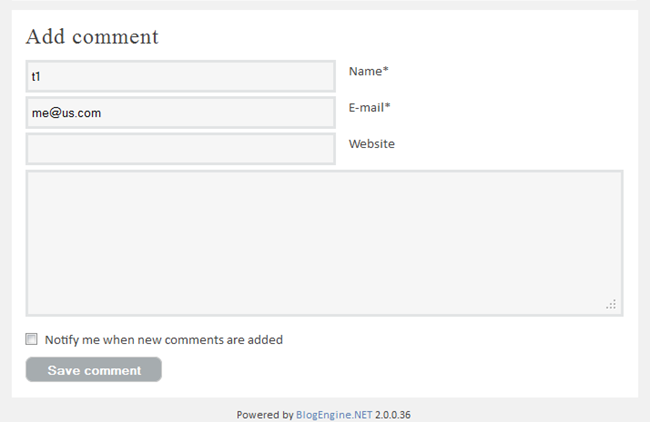
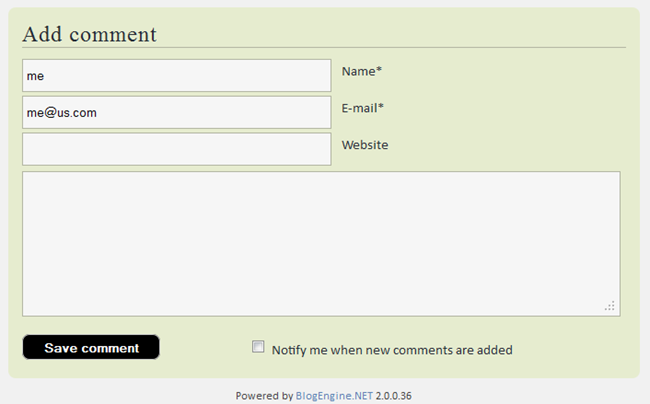
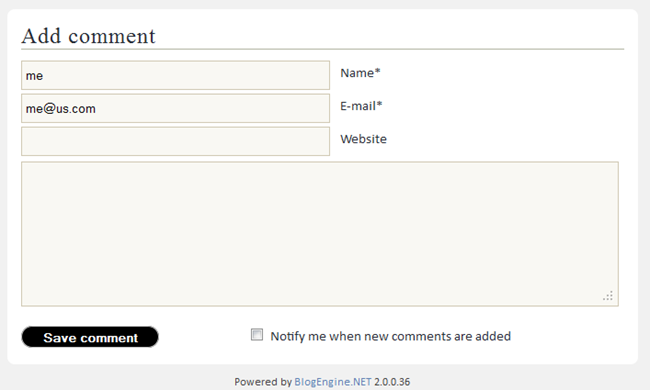
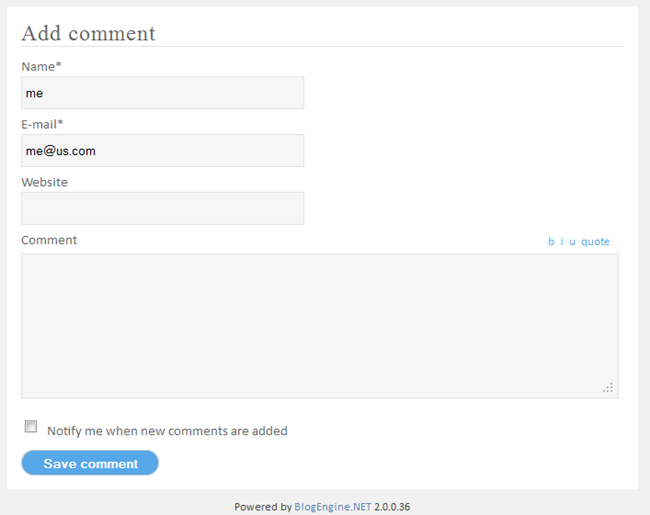
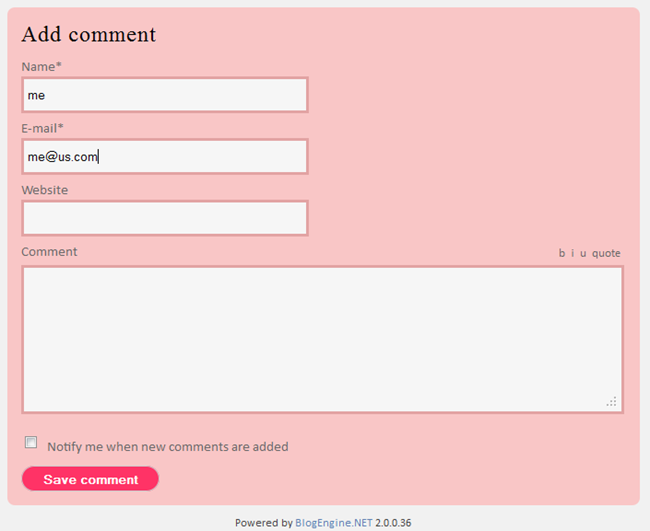
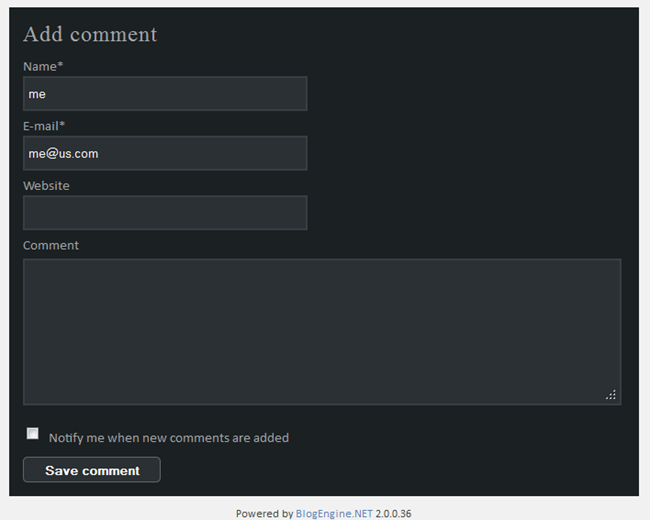
I looked around for what’s hot and what not, and noticed, or may be it’s just me, that modern forms tend to sacrifice clutter (functionality) in favor of simplicity and convenience. Things like country flags are mostly gone, preview used pretty rarely (edit would probably be better option) and so on. People usually moving fast online these days, and don’t need a lot of tools to craft perfect comments all that much. Below is 6 templates that I came up with, under every form is a CSS code used to generate it. I tested it with few themes including standard in major browsers, it seems to be working fine and look a bit different than standard comment form everybody uses. If you use BlogEngine and tired of your comment form, just replace section in your theme’s CSS file with code under picture you like. If you working on your own theme – feel free to use and modify at will.
/*---------------------------- Comments ----------------------------*/
.commentForm {padding: 15px;width: 96%;background: #fff;
}
.commentForm label {display: block;width: 46%;float: right;position: relative;top: 5px;
}
.commentForm span {display: block;z-index: 99;height: 24px;clear: left;
}
.commentForm span.bbcode {display: inline;
}
.commentForm input {width: 50%;margin: 2px 0;padding: 3px;height: 24px;background: #F6F6F6;border: 3px solid #E2E4E5;
}
.commentForm textarea {width: 98%;height: 150px;border:1px solid silver;clear: both;background: #F6F6F6;border: 3px solid #E2E4E5;padding: 3px;margin-top: 3px;
}
#cbNotify {position: relative;top: 12px;border: none;background: none;
}
#commentMenu{display: none;
}
#commentPreview{display:none;clear:both;min-height: 150px;
}
#commentCompose {margin-top: -18px;margin-bottom: -20px;
}
.success {color: green;font-weight: bold;
}
#addcomment {font-family:Times New Roman,Times,Georgia,erif;font-size:24px;font-weight:normal;line-height:28px;margin-bottom:10px;margin-top: 0;
}
.commentForm .bbcode {display: none !important;
}
#btnSaveAjax {color: #FFF;font-weight: bold;background: #A6ACAF;width: auto;padding: 4px 20px;height: 28px;margin-top: 15px !important;border: 1px solid #ccc;-moz-border-radius:8px;
-webkit-border-radius:8px;
-khtml-border-radius: 8px;
border-radius:8px;
}
#btnSaveAjax:hover {color: #FFFFFF;background: #B8C1CA;cursor: pointer;
}
#gravatarmsg { display: none;}
/*---------------------------- Comments ----------------------------*/
.commentForm {
padding: 15px 15px 28px 15px;
background: #E6ECCF;
-moz-border-radius:8px; -webkit-border-radius:8px; -khtml-border-radius: 8px; border-radius:8px;
}
.commentForm label {
display: block;
width: 47%;
float: right;
position: relative;
top: 6px;
color: #272D36;
}
.commentForm span {
display: block;
}
.commentForm span.bbcode {
display: none;
}
.commentForm input {
width: 50%;
margin: 2px 0;
padding: 3px;
height: 28px;
background: #F6F6F6;
border:1px solid #B1B4A1;
}
.commentForm textarea {
width: 98%;
height: 150px;
border:1px solid #B1B4A1;
clear: both;
background: #F6F6F6;
padding: 3px;
margin-top: 4px;
}
#cbNotify {
position: relative;
top: 12px;
margin-left: 250px;
margin-top: 8px;
border: none;
background: none;
}
#commentMenu{
display: none;
}
#commentPreview{
display:none;
clear:both;
min-height: 150px;
}
#commentCompose {
margin-top: -18px;
margin-bottom: -20px;
}
.success {
color: green;
font-weight: bold;
}
#addcomment {
font-family:Times New Roman,Times,Georgia,erif;
font-size:24px;
font-weight:normal;
line-height:28px;
color: #272D36;
margin-bottom:10px;
padding-top:0;
margin-top:0;
border-bottom: 1px solid #B1B4A1;
}
.commentForm .bbcode {
display: none;
}
#btnSaveAjax {
color: #FFF;
font-weight: bold;
background: #000;
width: auto;
padding: 3px 20px;
margin-top: -30px !important;
border: 1px solid #ccc;
-moz-border-radius:8px; -webkit-border-radius:8px; -khtml-border-radius: 8px; border-radius:8px;
}
#btnSaveAjax:hover {
color: #FFFFFF;
background: #666;
cursor: pointer;
}
#gravatarmsg { display: none; }
/*---------------------------- Comments ----------------------------*/
.commentForm {
padding: 15px 15px 28px 15px;
background: #FFF;
-moz-border-radius:8px; -webkit-border-radius:8px; -khtml-border-radius: 8px; border-radius:8px;
}
.commentForm label {
display: block;
width: 47%;
float: right;
position: relative;
top: 6px;
color: #272D36;
}
.commentForm span {
display: block;
}
.commentForm span.bbcode {
display: none;
}
.commentForm input {
width: 50%;
margin: 2px 0;
padding: 3px;
height: 24px;
background: #F9F8F3;
border:1px solid #CFC7B1;
}
.commentForm textarea {
width: 98%;
height: 150px;
border:1px solid #CFC7B1;
clear: both;
background: #F9F8F3;
padding: 3px;
margin-top: 4px;
}
#cbNotify {
position: relative;
top: 12px;
margin-left: 250px;
margin-top: 8px;
border: none;
background: none;
}
#commentMenu{
display: none;
}
#commentPreview{
display:none;
clear:both;
min-height: 150px;
}
#commentCompose {
margin-top: -18px;
margin-bottom: -20px;
display: block;
}
.success {
color: green;
font-weight: bold;
}
#addcomment {
font-family:Times New Roman,Times,Georgia,erif;
font-size:24px;
font-weight:normal;
line-height:28px;
color: #272D36;
margin-bottom:10px;
padding-top:0;
margin-top:0;
border-bottom: 1px solid #B1B4A1;
}
.commentForm .bbcode {
display: none;
}
#btnSaveAjax {
color: #FFF;
font-weight: bold;
background: #000;
width: auto;
padding: 3px 20px;
margin-top: -30px !important;
border: 1px solid #ccc;
-moz-border-radius:15px; -webkit-border-radius:15px; -khtml-border-radius: 15px; border-radius:15px;
}
#btnSaveAjax:hover {
color: #FFFFFF;
background: #666;
cursor: pointer;
}
#gravatarmsg { display: none; }
/*---------------------------- Comments ----------------------------*/
.commentForm {
padding: 15px;
background: #FFF;
}
.commentForm label {
display: block;
line-height: 1.5em;
margin-top: 5px;
color: #666666;
}
.commentForm span {
position: relative;
top: -2px;
}
.commentForm input {
width: 300px;
height: 28px;
padding: 3px;
background: #F6F6F6;
border: 1px solid #E3E3E3;
}
.commentForm textarea {
width: 98%;
height: 150px;
border:1px solid silver;
clear: both;
background: #F6F6F6;
border: 1px solid #E3E3E3;
padding: 3px;
margin-top: 4px;
}
#cbNotify {
position: relative;
top: 5px;
border: none;
background: none;
}
#commentMenu{
display: none;
padding: 0;
margin:0;
clear:both;
}
#commentMenu li{
float:left;
border:1px solid silver;
border-bottom: transparent;
margin:0;
list-style:none;
margin-right:5px;
padding: 3px 8px;
cursor:pointer;
position:relative;
top: 2px;
background:#d8d8d8;
}
#commentMenu li.selected{
background:white;
border-bottom:1px solid white;
}
#commentPreview{
display:none;
clear:both;
min-height: 150px;
}
#commentCompose {
margin-bottom: -10px;
}
#commentCompose label {
display: inline-block !important;
width: 200px;
margin-top: -13px;
}
.success {
color: green;
font-weight: bold;
}
#addcomment {
font-family:Times New Roman,Times,Georgia,erif;
font-size:24px;
font-weight:normal;
line-height:28px;
margin-bottom:10px;
padding-top:0;
margin-top:0;
color: #666;
border-bottom: 1px solid #E3E3E3;
}
.commentForm .bbcode {
font-size:0.9em;
float:right;
position:relative;
top:7px;
padding: 3px;
margin-right: 10px;
}
.bbcode a {
padding: 1px 3px;
color: #56A8E8;
}
#btnSaveAjax {
color: #FFF;
font-weight: bold;
background: #56A8E8;
width: auto;
padding: 3px 20px;
border: 1px solid #ccc;
-moz-border-radius:15px; -webkit-border-radius:15px; -khtml-border-radius: 15px; border-radius:15px;
}
#btnSaveAjax:hover {
color: #FFFFFF;
background: #407EAE;
cursor: pointer;
}
/*---------------------------- Comments ----------------------------*/
.commentForm {
padding: 15px;
background: #F9C6C6;
-moz-border-radius:8px; -webkit-border-radius:8px; -khtml-border-radius: 8px; border-radius:8px;
}
.commentForm label {
display: block;
line-height: 1.5em;
margin-top: 5px;
color: #666666;
}
.commentForm span {
position: relative;
top: -2px;
}
.commentForm input {
width: 300px;
height: 28px;
padding: 3px;
background: #F6F6F6;
border: 3px solid #E2A3A3;
}
.commentForm textarea {
width: 98%;
height: 150px;
border:1px solid silver;
clear: both;
background: #F6F6F6;
border: 3px solid #E2A3A3;
padding: 3px;
margin-top: 4px;
}
#cbNotify {
position: relative;
top: 5px;
border: none;
background: none;
}
#commentMenu{
display: none;
padding: 0;
margin:0;
clear:both;
}
#commentMenu li{
float:left;
border:1px solid silver;
border-bottom: transparent;
margin:0;
list-style:none;
margin-right:5px;
padding: 3px 8px;
cursor:pointer;
position:relative;
top: 2px;
background:#d8d8d8;
}
#commentMenu li.selected{
background:white;
border-bottom:1px solid white;
}
#commentPreview{
display:none;
clear:both;
min-height: 150px;
}
#commentCompose {
margin-bottom: -10px;
}
#commentCompose label {
display: block !important;
margin-top: -13px;
}
.success {
color: green;
font-weight: bold;
}
#addcomment {
font-family:Times New Roman,Times,Georgia,erif;
font-size:24px;
font-weight:normal;
line-height:28px;
margin-bottom:10px;
padding-top:0;
margin-top: 0;
color: #000;
}
.commentForm .bbcode {
font-size:0.9em;
float:right;
position:relative;
top:7px;
padding: 3px;
}
.bbcode a {
padding: 1px 3px;
color: #666;
}
#btnSaveAjax {
color: #FFF;
font-weight: bold;
background: #FF3366;
width: auto;
padding: 3px 20px;
border: 1px solid #ccc;
-moz-border-radius:15px; -webkit-border-radius:15px; -khtml-border-radius: 15px; border-radius:15px;
}
#btnSaveAjax:hover {
color: #FFFFFF;
background: #FA658A;
cursor: pointer;
}
/*---------------------------- Comments ----------------------------*/
.commentForm {
padding: 15px;
background: #1B2023;
color: #A4A7A7;
}
.commentForm label {
display: block;
line-height: 1.5em;
margin-top: 5px;
color: #A4A7A7;
}
.commentForm span {
position: relative;
top: -2px;
}
.commentForm input {
width: 300px;
height: 28px;
padding: 3px;
background: #2A3033;
border: 2px solid #383F42;
color: #fff;
}
.commentForm textarea {
width: 98%;
height: 150px;
border:1px solid silver;
clear: both;
background: #2A3033;
border: 2px solid #383F42;
padding: 3px;
color: #fff;
margin-top: 4px;
}
#cbNotify {
position: relative;
top: 5px;
border: none;
background: none;
}
#commentMenu { display: none; }
#commentPreview{
display:none;
clear:both;
min-height: 150px;
}
#commentCompose {
margin-bottom: -10px;
}
#commentCompose label {
display: block !important;
margin-top: -13px;
}
.success {
color: green;
font-weight: bold;
}
#addcomment {
font-family:Times New Roman,Times,Georgia,erif;
font-size:24px;
font-weight:normal;
line-height:28px;
margin-bottom:10px;
padding-top:0;
margin-top: 0;
color: #A4A7A7;
}
.commentForm .bbcode {
font-size:0.9em;
float:right;
position:relative;
top:7px;
padding: 3px;
display: none;
}
.bbcode a {
padding: 1px 3px;
color: #666;
}
#btnSaveAjax {
color: #FFF;
font-weight: bold;
background: #2A3033;
width: auto;
padding: 3px 20px;
border: 1px solid #666;
-moz-border-radius:5px; -webkit-border-radius:5px; -khtml-border-radius: 5px; border-radius:5px;
}
#btnSaveAjax:hover {
color: #FFFFFF;
background: #333;
cursor: pointer;
}
For most it will probably work as is, but if your theme has styles that override some of the used in these templates you’d need to add or change a thing or two in CSS.