CSS survival guide, part 2

 There are twoimportant things to understand when dealing with CSS - how to address elementyou are styling and why in the world it does not picking the style you aretrying to assign it. For the first part you might consider to install add-in toyour browser, there are many for FireFox and IE alike, so that it will actuallyshow element address for you. Forexample, Developer Toolbar for FF can show you full path to tag cloud link inthe browser panel like shown in the picture. The second important thing toremember is that CSS called "cascading" for a reason: all styles downthe road will cancel those on top. Which is a good thing - this way you canstyle all anchors first and then be able to override style for the second layeranchors canceling some attributes, keeping others and yet adding some ontop. And this is what we generally doinghere: first level menu buttons have it's own style, sub-menus keep some of theattributes and cancel others so that sub-menus look different. To overcome browser incompatibility we willadd conditional block to the header of the page:
There are twoimportant things to understand when dealing with CSS - how to address elementyou are styling and why in the world it does not picking the style you aretrying to assign it. For the first part you might consider to install add-in toyour browser, there are many for FireFox and IE alike, so that it will actuallyshow element address for you. Forexample, Developer Toolbar for FF can show you full path to tag cloud link inthe browser panel like shown in the picture. The second important thing toremember is that CSS called "cascading" for a reason: all styles downthe road will cancel those on top. Which is a good thing - this way you canstyle all anchors first and then be able to override style for the second layeranchors canceling some attributes, keeping others and yet adding some ontop. And this is what we generally doinghere: first level menu buttons have it's own style, sub-menus keep some of theattributes and cancel others so that sub-menus look different. To overcome browser incompatibility we willadd conditional block to the header of the page:
<!--[if IE]><style type="text/css">@import"ie.css";</style> <![endif]-->
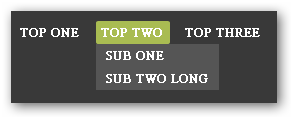
 Now, all IE"hacks" will be in their own style sheet (which might always come inhandy) and we should be ok with both IE and FF. The complete solution can bedownloaded navmenu.zip, it includes HTML page, 2 style sheets and 2 GIFs for roundedcorners. It should look identical in FF and IE, just as on the picture:
Now, all IE"hacks" will be in their own style sheet (which might always come inhandy) and we should be ok with both IE and FF. The complete solution can bedownloaded navmenu.zip, it includes HTML page, 2 style sheets and 2 GIFs for roundedcorners. It should look identical in FF and IE, just as on the picture:
It also includes custom control file (PageMenu.cs). This is a control that actually renders BlogEngine pages as CSS unordered list and creates HTML block like one used in this example. To use it, simply drop it to the ~/App_Code/Controls and then in your theme use:
<div id="navmenubox">
<blog:PageMenu ID="PageMenu1" runat="Server" />
</div>
Remember add JavaScript to the master page in your theme (copy it from HTML), otherwise sub-menus will never show up.Or you can wait just a little bit more; I'm hoping to finish my theme over weekend or some day next week so you can grab the whole package.



