Insert Code - your options

Code Formatter extension
 For those who use BlogEngine as a technical blog (which is pretty common at this stage) code formatting feature is a must. Sure, you can squeeze your code in between “pre” tags and you are done – well, almost – editor will probably remove most of the white spaces and you’ll have to add some non-braking-spaces instead. But if you want coloring and nice formatting you’ll need more than that. There are several options to explore, and most obvious one is BlogEngine’s code formatter extension that comes with installation bits. To use extension you simply enclose your code within square-bracketed tags and specify what language you are going to format. If you do it from Tiny MCE rich box editor, it will add “p” and “pre” tags automatically for you, if you prefer doing it from HTML view you’ll have to add some tags manually, as shown in the picture on the right. Because Tiny MCE has a habit of re-formatting your HTML, based on your configuration results might vary and sometimes not be pretty. And you may not use Tiny MCE at all – if you replaced it with another editor. So you might run into problems using formatting extension, lots of people do (based on discussions in the BlogEngine's forum). No worries – there always more than one way to skin the cat!
For those who use BlogEngine as a technical blog (which is pretty common at this stage) code formatting feature is a must. Sure, you can squeeze your code in between “pre” tags and you are done – well, almost – editor will probably remove most of the white spaces and you’ll have to add some non-braking-spaces instead. But if you want coloring and nice formatting you’ll need more than that. There are several options to explore, and most obvious one is BlogEngine’s code formatter extension that comes with installation bits. To use extension you simply enclose your code within square-bracketed tags and specify what language you are going to format. If you do it from Tiny MCE rich box editor, it will add “p” and “pre” tags automatically for you, if you prefer doing it from HTML view you’ll have to add some tags manually, as shown in the picture on the right. Because Tiny MCE has a habit of re-formatting your HTML, based on your configuration results might vary and sometimes not be pretty. And you may not use Tiny MCE at all – if you replaced it with another editor. So you might run into problems using formatting extension, lots of people do (based on discussions in the BlogEngine's forum). No worries – there always more than one way to skin the cat!
Manoli.net - online formatter
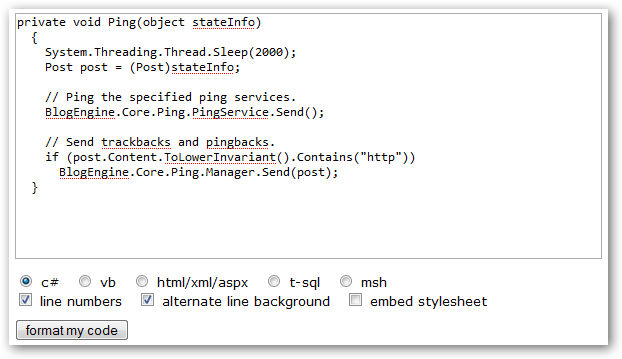
 BlogEngine’s code formatter extension based on code developed by Jean-Claude Manoli which also available as online service. So if you stuck with your editor behaving badly you can always go to Manoli’s web page and use it to format your code. Just copy/paste code into provided form and it will spit it HTML-formatted with style sheet included.
BlogEngine’s code formatter extension based on code developed by Jean-Claude Manoli which also available as online service. So if you stuck with your editor behaving badly you can always go to Manoli’s web page and use it to format your code. Just copy/paste code into provided form and it will spit it HTML-formatted with style sheet included.
private void Ping(object stateInfo)
{
System.Threading.Thread.Sleep(2000);
Post post = (Post)stateInfo;
// Ping the specified ping services.
BlogEngine.Core.Ping.PingService.Send();
// Send trackbacks and pingbacks.
if (post.Content.ToLowerInvariant().Contains("http"))
BlogEngine.Core.Ping.Manager.Send(post);
}
Windows Live Writer
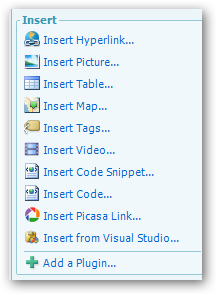
 WLW is a great option for "power users" – people who don't do coding but want a lot of features, polished tools and as much control as possible. Live writer provides just that – slick, full-featured interface with tons of extensions that make it even more powerful. It is a little bit more involving than using built-in BlogEngine functionality, but for lots of people it might be worth it. Here is a short review some of the most popular code formatting extensions you can download from the Live Writer extensions page.
WLW is a great option for "power users" – people who don't do coding but want a lot of features, polished tools and as much control as possible. Live writer provides just that – slick, full-featured interface with tons of extensions that make it even more powerful. It is a little bit more involving than using built-in BlogEngine functionality, but for lots of people it might be worth it. Here is a short review some of the most popular code formatting extensions you can download from the Live Writer extensions page.
Insert Code Snippet
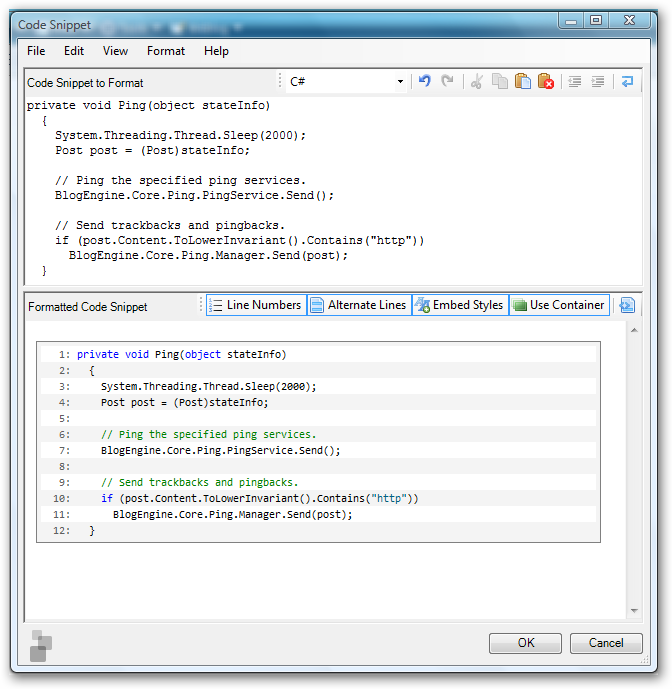
My favorite, give you many options, easy to use, intuitive and works as advertized. Formatting seems to be playing well with BlogEngine’s editor and does not get screwed every time you edit and save your post. On the downside, it adds a lot of HTML/CSS code, especially if you chose embedded style sheet.

private void Ping(object stateInfo)
{
System.Threading.Thread.Sleep(2000);
Post post = (Post)stateInfo;
// Ping the specified ping services.
BlogEngine.Core.Ping.PingService.Send();
// Send trackbacks and pingbacks.
if (post.Content.ToLowerInvariant().Contains("http"))
BlogEngine.Core.Ping.Manager.Send(post);
}
Insert Code
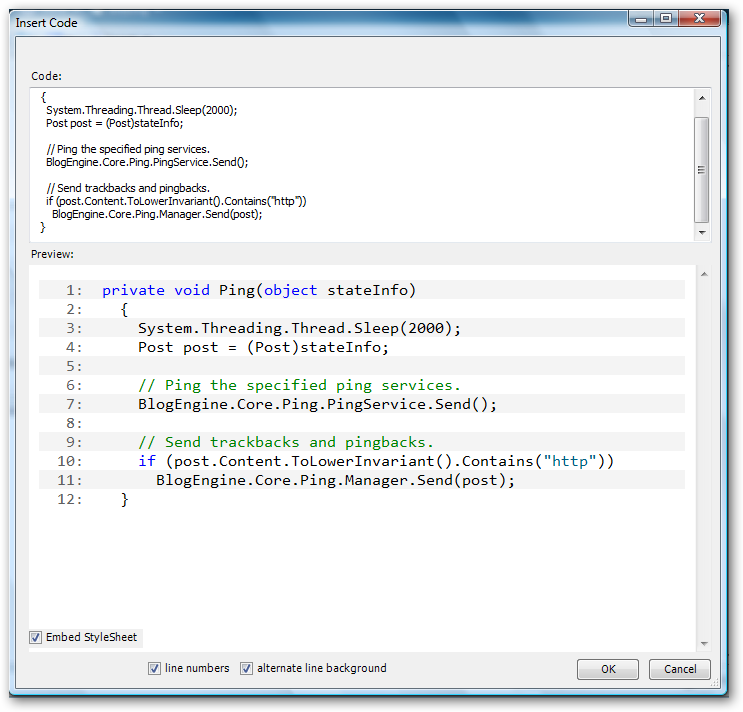
This is the extension that Manoli developed for WLW; it uses same code as BlogEngine’s extension. Very similar to Insert Code Snippet, just a tiny bit less convenient and polished in my view.

Insert From Visual Studio
Copy code snippet from VS to clipboard, then push "Insert from Visual Studio" button in WLW – simple like that. Result can be seen below. Probably, the easiest but least flexible way of doing code formatting in Live Writer; you can’t alternate lines, show line numbers, box the code or extract style sheet. Tiny MCE sometimes can mess formatting (if you publish with writer and then edit post online).
private void Ping(object stateInfo)
{
System.Threading.Thread.Sleep(2000);
Post post = (Post)stateInfo;
// Ping the specified ping services.
BlogEngine.Core.Ping.PingService.Send();
// Send trackbacks and pingbacks.
if (post.Content.ToLowerInvariant().Contains("http"))
BlogEngine.Core.Ping.Manager.Send(post);
}
Conclusion
I would recommend using BlogEngine’s code formatter extension if it works for you. If you have problem using it, or you already use Windows Live Writer – you have other options and can easily try few to see which works best.



