BBCode Enhancements

BBCode extension is a part of standard BlogEngine distribution and since 1.3 it has admin interface that you can use to add or delete codes. That is cool, what is not cool is that updated codes will not show in the comment form; the values used there are hard coded. Makes no sense, so I decided to fix this little inconvenience. This is not hard, only /user controls/CommentView.ascx and corresponding code behind file need to be changed. First, open for edit code behind (/user control/CommentView.cs) and add using directive and simple function that will pull data from settings object and format them for display:
using System.Data;
protected string BBCodes()
{
string retVal = string.Empty;
string title = string.Empty;
string code = string.Empty;
ExtensionSettings settings = ExtensionManager.GetSettings("BBCode");
DataTable table = settings.GetDataTable();
foreach (DataRow row in table.Rows)
{
code = (string)row["Code"];
title = "[" + code + "][/" + code + "]";
retVal += "<a title=\"" + title + "\" href=\"\" onclick=\"AddBbCode('" + code + "'); return false;\">" + code + "</a>";
}
return retVal;
}
Now, make a change to control to use this function instead of hard coded values:
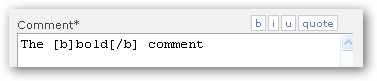
<span class="bbcode" title="BBCode tags"><%=BBCodes() %></span>
Then, add javascript function your are going to use to insert codes into text box:
function AddBbCode(v)
{
if (document.getSelection) // firefox
{
tt = $("<%=txtContent.ClientID %>");
var pretxt = tt.value.substring(0, tt.selectionStart);
var therest = tt.value.substr(tt.selectionEnd);
var sel = tt.value.substring(tt.selectionStart, tt.selectionEnd);
tt.value = pretxt + "[" + v + "]" + sel + "[/" + v + "]" + therest;
}
else // IE
{
var str = document.selection.createRange().text;
$("<%=txtContent.ClientID %>").focus();
var sel = document.selection.createRange();
sel.text = "[" + v + "]" + str + "[/" + v + "]";
}
ShowCommentPreview('livepreview', $("<%=txtContent.ClientID %>"));
return;
}
You might want to add style to make it look nice. For example, for standard theme add to the style.css:
.commentForm .bbcode {
font-size:10px;
float:right;
position:relative;
padding: 3px;
}
.bbcode a {
margin: 1px;
padding: 1px 3px 1px 3px;
background: #fff;
border: 1px solid #ccc;
}
All set. From now on, if anybody making comments on you blog, they can simply select portion of the text and click any of the BBCode links to insert code in the text area. Better yet, if you add new code by going to extensions/bbcode/edit and entering new codes there, they all will be available in the comment form right away.
You are going to need BlogEngine 1.3 for this code to work. I will make changes to the code base on CodePlex later this week (and update my blog too :), but you can simply copy and paste code from this post into your CommentView template and style.css and it should work.