BlogEngine 2.8 Theme Structure

 Looking for improvements to layout and theme structure in the next BlogEngine, I went through existing code analyzing how these things work now. Its not very straightforward, so I decided to put together a quick overview that might help someone maintaining and modifying blog built with BlogEngine.NET.
Looking for improvements to layout and theme structure in the next BlogEngine, I went through existing code analyzing how these things work now. Its not very straightforward, so I decided to put together a quick overview that might help someone maintaining and modifying blog built with BlogEngine.NET.
First thing to understand is that application uses URL rewrite to route users mostly to 2 main pages: default.aspx and post.aspx, showing respectively list of posts or single post. When you use my/blog or my/blog/category/foo - this goes to default.aspx. When my/blog/post/foo it goes to post.aspx. So default and post are two main templates where most of the blog content lives. Others, like page, contact, archive or search are mostly for specialized use.
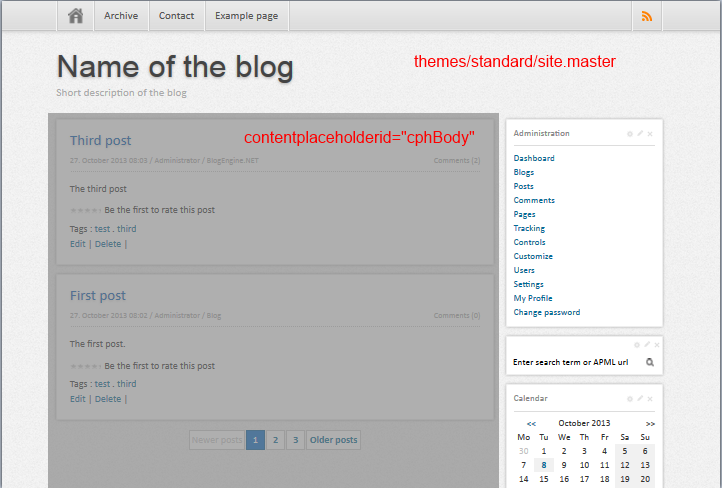
Another important detail is that all these pages inherit from BlogBasePage in the Core library. Along with some useful common functionality, base page will figure out at run time what theme blog uses and assign master page from that theme to any page that inherit from BlogBasePage. So content of any such page will be displayed inside your theme's master page. This brings a requirement: every custom site.master must have a content placeholder with id "cphBody", and this is where page content will be displayed.

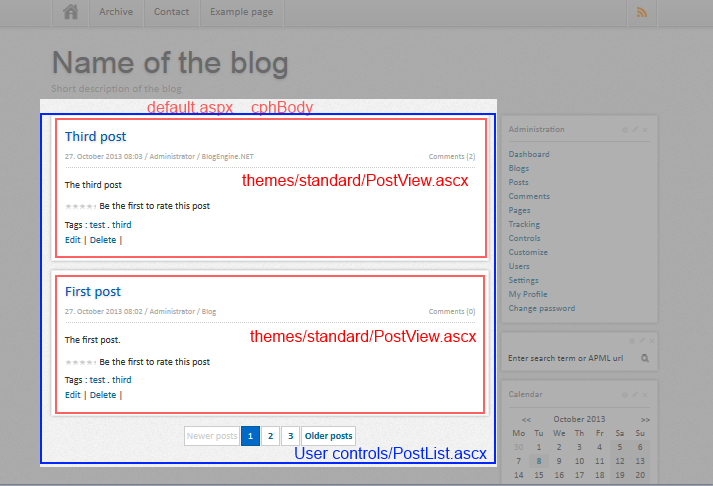
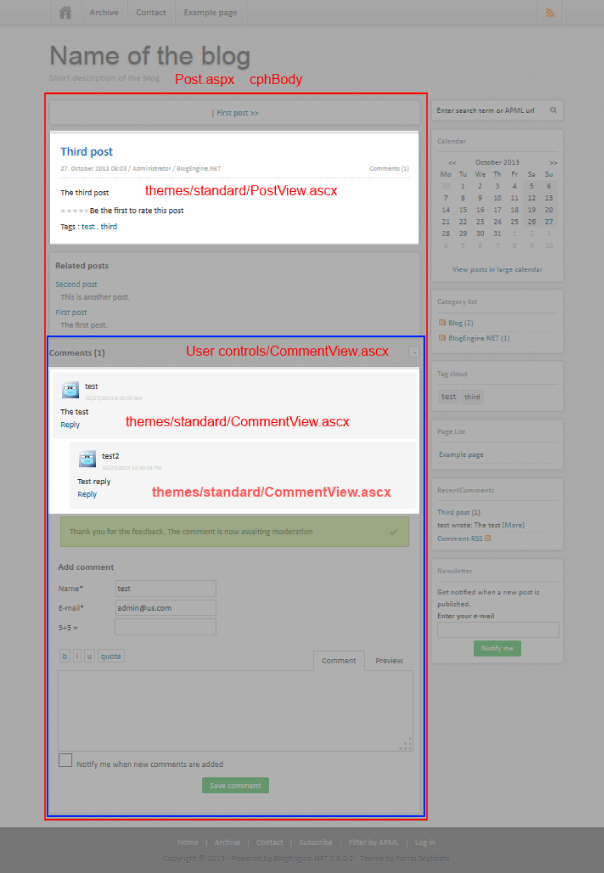
That leads us straight to the theme folder. It always has site.master, which is a master page for the blog and can be fully customized. Two other customizable templates are PostView and CommentView. In the first you can modify appearance of the post and second let you specify what single comment will look like. They both can be injected multiple times in the post list or comment list.
Default page in BlogEngine is very simple and has just a control PostList.ascx inside placeholder. This control will dynamically load PostView from theme folder for every post on the page and add pager if needed.

Post is a bit more complex. It shows PostView for a single page using same template from the theme folder, then it also builds a list of comments using second custom template, CommentView. It does this inside CommentView.ascx control by injecting template for every post comment. These two are the only customizable areas in the single post template.

How would we improve this? The obvious things are that related posts and comment form can be implemented as separate templates. They could be added to the theme folder along with PostView and CommentView and, if exist, would be used instead of shared as it is now. Other things that come in mind are small improvements like adding a logo and cover images that can be part of the theme and can be changed from admin UI. Same admin could provide way to edit CSS and maybe even JavaScript, given that style.css and script.js exist in the theme directory. Things like custom menus, social links etc. also might be considerations, just need to think of good way of implementing. Main idea is to help designer build better theme and blogger to easily modify it.



