Customizing Post Navigation

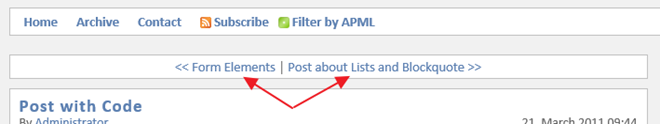
 Post navigation in BlogEngine is a little hard to customize. By default it looks like picture below and that works fine with standard theme. Small problem is that those angle brackets and "|" in the middle not that easy to get rid of without some nasty CSS tricks because they baked into the core code that nobody likes to touch (or you'll have to remember to carry it over during upgrade). Good news is that you don't have to touch it and still modify navigation any way you like pretty easily if you follow this little guide.
Post navigation in BlogEngine is a little hard to customize. By default it looks like picture below and that works fine with standard theme. Small problem is that those angle brackets and "|" in the middle not that easy to get rid of without some nasty CSS tricks because they baked into the core code that nobody likes to touch (or you'll have to remember to carry it over during upgrade). Good news is that you don't have to touch it and still modify navigation any way you like pretty easily if you follow this little guide.
First, open your theme's PostView.ascx in the text editor and add this code right after page declaration, usually this will be right after first line.
<%@ Import Namespace="BlogEngine.Core" %>
<% if (this.Location == ServingLocation.SinglePost && !BlogSettings.Instance.ShowPostNavigation) { %>
<div id="postnavigation">
<% if (Post.Next != null){ %>
<a class="post-nav-next" href='<%=Post.Next.RelativeLink %>'><%=Post.Next.Title %></a>
<%} if (Post.Previous != null){ %>
<a class="post-nav-prev" href='<%=Post.Previous.RelativeLink %>'><%=Post.Previous.Title%></a>
<%} %>
</div>
<%} %>
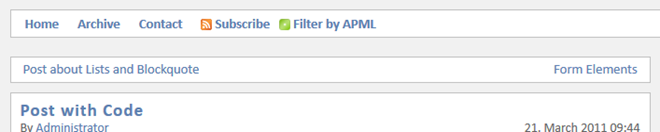
This code makes sure you turned off regular post navigation in admin/settings and replaces it with your very own links to the next and previous pages. You can style it as you wish, for example float next link to the left and previous to the right:
Or you can do something different and add pictures to the mix like so:
<a class="post-nav-prev" href='<%=Post.Previous.RelativeLink %>'>
<span>older</span>
<img alt="previous" src="<%=Utils.ApplicationRelativeWebRoot %>themes/boldy/images/nav-rt.png" />
</a>
With few styles added, you can create look and feel that fits your theme.
#postnavigation{ margin: -10px 0 0 0; padding: 0; height: 28px; }
#postnavigation img { float: none; padding: 0; }
#postnavigation span { position: relative; top: -18px; }
.post-nav-next{ float: left; }
.post-nav-prev{ float: right; }
So for Boldy theme I use here it could look something like on this picture:
And that's it! With just few modifications you can completely overrun post navigation provided by BlogEngine by default.