Publishing from iPhone to BlogEngine

 While I’m personally not looking forward to writing posts on the phone, some maniacs out there demand modern blog should have this functionality. Or may be I just needed lame excuse to start writing something that can be used on my new Touch ;) Anyway, I’ve started looking into better way to publish posts from iPhone or Touch than using standard web admin UI. First I checked few apps in the app store but none of them worked well with Metaweblog API (as a mater of fact, none of what I tried worked with BE at all…). In the end I put together this little add-on to BlogEngine.
While I’m personally not looking forward to writing posts on the phone, some maniacs out there demand modern blog should have this functionality. Or may be I just needed lame excuse to start writing something that can be used on my new Touch ;) Anyway, I’ve started looking into better way to publish posts from iPhone or Touch than using standard web admin UI. First I checked few apps in the app store but none of them worked well with Metaweblog API (as a mater of fact, none of what I tried worked with BE at all…). In the end I put together this little add-on to BlogEngine.
How to use it
- Unzip files and FTP them to corresponding locations on your blog site
- Using iPhone or Touch, navigate to your blog and log in as admin
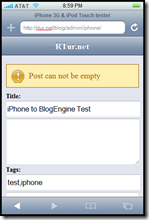
- Go to ~/admin/iphone/ – you should see entry form just as shown below
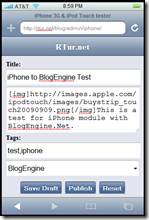
- Fill up title and post fields. Select category and optionally add tags separated by comma
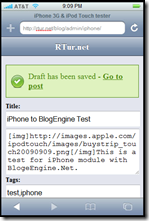
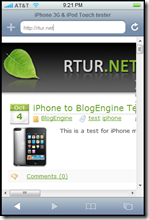
- Click “Save Draft” or “Publish” button and your post should appear in the blog as normal
How about pictures
Post field does not validate HTML input because page is secured and you need to have admin access to use it, so you can insert image tag right there.
Also, you can use BBcode style image tag like so: [ img]http://mysite.com/images/img.png[ /img] (without gaps in the bracketed tag). If you need to size picture, add width like this: [ img]http://mysite.com/images/img.png width=100;[ /img]. Extension that is part of install files will parse post on load and replace brackets with correct image tag.
If you want extra security, remove ValidateRequest directive from default page in the iphone directory and use only bracketed syntax in the post.
What next
It depends. If there are really demand for this add-on, it can be greatly enhanced to become a little mobile admin tool that let you log in and administer blog in a somewhat convenient way on the go, similar to dedicated iPhone applications. Also, I’m planning to reuse this code to make a “Quick Post” widget that would let you write posts quickly without dropping to web UI or WLW.